Webflow DSGVO-konform machen: Ein einfacher Leitfaden

Webflow hat sich in den letzten Jahren als eines der beliebtesten Webdesign-Tools etabliert. Doch mit der Einführung der Datenschutz-Grundverordnung (DSGVO) in der EU stehen viele Webdesigner und Unternehmen vor der Herausforderung, ihre Webflow-Websites DSGVO-konform zu gestalten. Mit dem neuen Data Privacy Framework kann man nun jedoch Webflow und all seine Funktionen uneingeschränkt in der EU nutzen. Dennoch sind vonseiten des Websitebetreibers einige Dinge zu beachten. In diesem Blog-Post werde ich dir zeigen, wie du Webflow in nur vier Schritten DSGVO-konform gestalten kannst.
Datenverarbeitungsvereinbarung mit Webflow
Bevor du deine Webseite online stellst, musst du eine Datenschutzvereinbarung mit Webflow unterzeichnen. Dies ist ein wichtiger Schritt, um sicherzustellen, dass sowohl du als auch Webflow die DSGVO-Richtlinien einhalten. Webflow hat hierfür einen speziellen Service eingerichtet, über den du den Vertrag einfach online unterzeichnen kannst.
Hier kannst du die Vereinbarung direkt unterzeichnen: Webflow Datenverarbeitungsvereinbarung
Wichtig: Der Vertrag muss auf den Namen des Account-Inhabers ausgestellt sein. Wenn du also für einen Kunden arbeitest, der einen eigenen Webflow-Account hat, muss der Vertrag in seinem Namen abgeschlossen werden.
Zudem musst du als Unternehmen auch mit etwaigen Dienstleistern, die Zugriff auf deine Webflow-Webseite haben, eine solche Datenverarbeitungsvereinbarung abschließen.
Hierzu gibt es einige Vorlagen im Internet zu finden.
Hier sind zwei gute Vorlagen:
Datenschutzerklärung aktualisieren
Es ist wichtig, in deiner Datenschutzerklärung zu erwähnen, dass du Webflow als Hosting-Service nutzt. Hierfür gibt es vorgefertigte Texte, die du in deine Datenschutzerklärung einfügen kannst. Diese Texte enthalten Verlinkungen zur Privacy Policy von Webflow und Hinweise zur Auftragsverarbeitung.
Ich persönlich verwende zum Beispiel diese Ausführung:
Cookie-Tool installieren
Ein weiterer wichtiger Schritt zur DSGVO-Konformität ist die Installation eines Cookie-Tools.
Dieses Tool sollte sicherstellen, dass Cookies erst nach Zustimmung des Besuchers gesetzt werden. Es gibt viele verschiedene Tools zur Auswahl, darunter:
- Cookiebot: Ein beliebtes Tool, das automatisch deine Website scannt und die notwendigen Cookies einrichtet.
- Cookie Script: Ein weiteres beliebtes Tool, das sowohl eine kostenlose als auch eine kostenpflichtige Version bietet.
- Finsweet: Ein kostenloses und anpassbares Tool, das besonders für Webflow-Nutzer geeignet ist. Dieses Tool ermöglicht ein 100% individuelles Erscheinungsbild. Die eingebundenen Systeme, die Cookies setzen wollen, müssen jedoch vor dem Einbinden manuell kategorisiert werden. Hierzu gibt es von Finsweet eine ausführliche Anleitung.
Google Fonts lokal einbinden
Der letzte und vielleicht aufwendigste Schritt ist die lokale Einbindung von Google Fonts. Wenn du Google Fonts über den normalen Weg nutzt, wird bei jedem Seitenaufruf eine Verbindung zu den Google-Servern hergestellt. Um dies zu vermeiden und DSGVO-konform zu sein, musst du die Schriftarten lokal auf deiner Website speichern und von dort aus laden.
Schritt-für-Schritt Anleitung:
- Gehe zu Google Fonts und lade die gewünschte Schriftart herunter.
- Gehe zu Webflow und lade die Schriftart in den Site Settings hoch. Gib ihr einen Namen, damit du sie von der bereits installierten Schriftart unterscheiden kannst (z.B. "Font"-Lokal).
- Ersetze in Webflow alle Instanzen der alten Google Font durch die lokal gespeicherte Version.
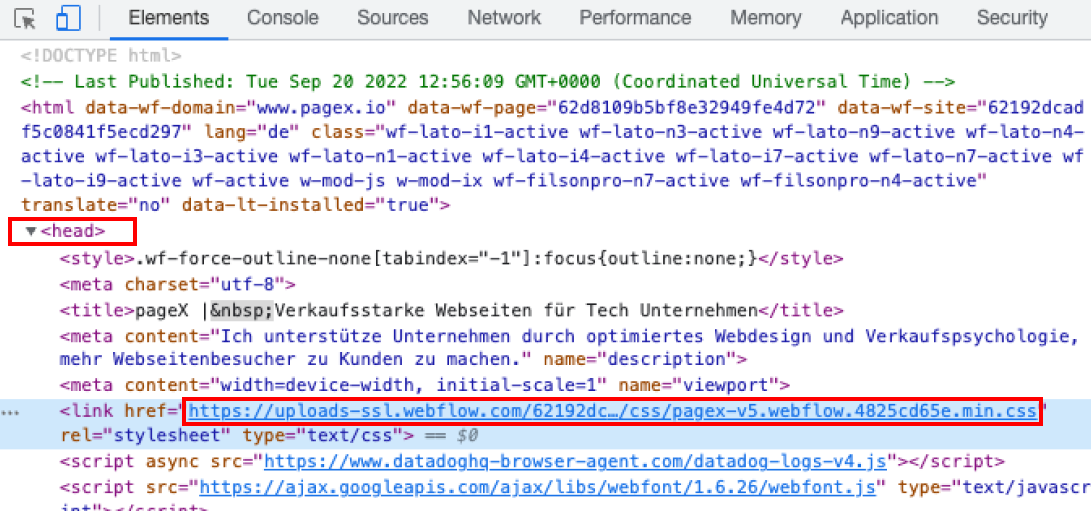
- Nachdem du die Änderungen vorgenommen hast, publiziere die Seite und öffne den Quellcode.
Suche hier nach dem ersten Tag mit "<head>...</head>" und klicke dort auf den ersten Link, der mit .css endet.

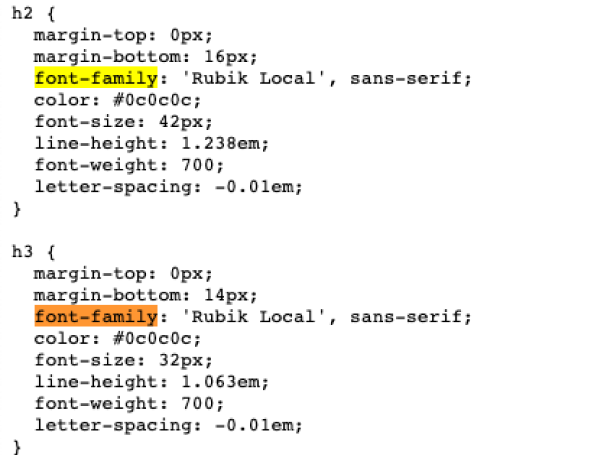
- Durchsuche den Quellcode nach "font-family"

- In jeder Klasse, in der noch nicht deine lokale Font hinterlegt ist, musst du dies nun nachträglich ändern.
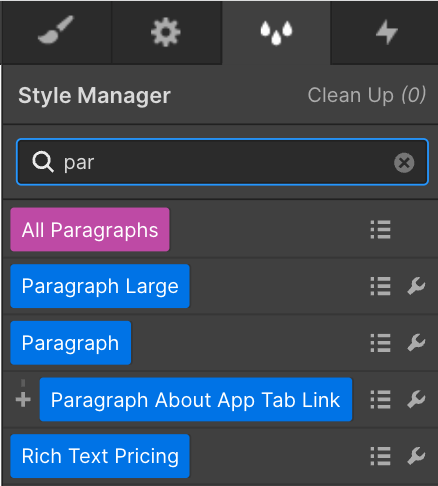
Dazu gehst du in den Webflow Designer und öffnest den Style Manager (einfach mit der Taste "G").
Hier suchst du die Klassen, in denen noch die alte Font hinterlegt ist, und springst zu der Stelle, an der sie im Einsatz ist.

- Ändere nun auch hier überall die Font zu deiner Lokalen Font.
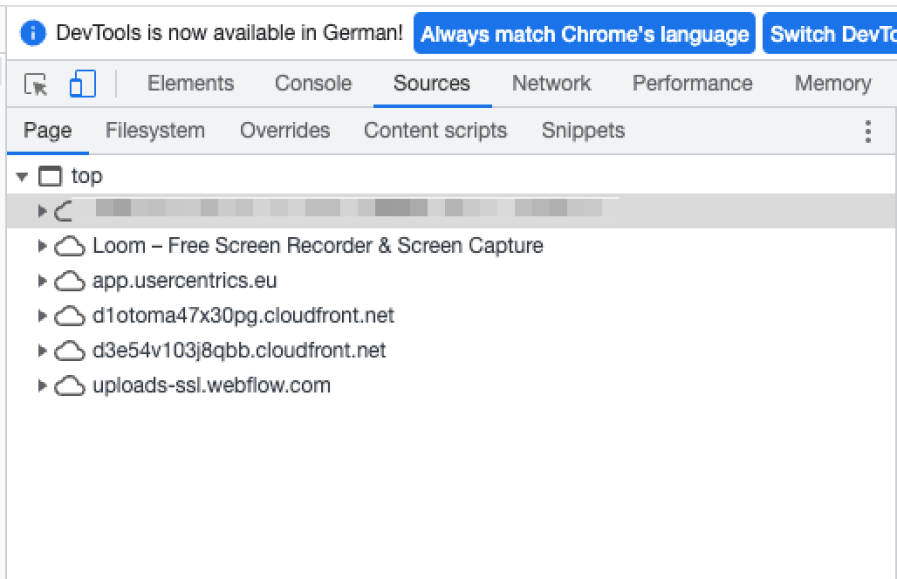
- Wenn du das bei allen Klassen gemacht hast, sollte in den Sources nichts mehr von der Google Font API zu sehen sein. (fonts.gstatic.com, fonts.googleapis.com und ajax.googleapis.com dürfen hier nicht mehr aufscheinen)

Abschließend ist zu sagen, dass die DSGVO-Konformität ein wichtiger Aspekt beim Webdesign ist, der nicht vernachlässigt werden darf. Mit den oben genannten Schritten kannst du sicherstellen, dass deine Webflow-Website den Datenschutzrichtlinien entspricht.
Wenn du weitere Fragen hast oder Unterstützung benötigst, zögere nicht, mich zu kontaktieren.
Lass uns eure Vision zur Realität machen.
Gemeinsam erschaffen wir eine neue Erfahrung, die euren zukünftigen Kunden lange im Gedächtnis bleibt und endlich euren Standards entspricht.